範例將會以Wordpress後台為準,其他網誌系統的使用者,可能需要自行調整一下程式。

圖:呈出來的效果大概是這樣,有「按讚」的計數,也有按過按鈕Facebook使用者的頭像(這個功能可關閉)。
Facebook Like Button工具的設定

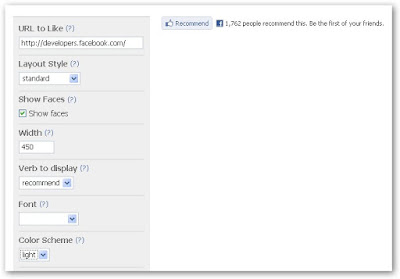
圖:在Facebook的Social Plugin的頁面中的Like Button項目中,說明文的下方有一個程式碼的產生器,由上而下的功能分別是「Like Button置放的網址」、「按鈕呈現的形式」、「是否要開啟頭像」、「功能區的寬度」、「文案呈現」、「字型」和「配色」,設定完成後,按下最下面的「Get Code」,就會生成可以置放在網站中的Html碼,或是臉書app用的FBML碼。

圖:「Like Button置放的網址」請輸入你要置放按鈕功能的網址,以阿祥的網站為例,就可以輸入「http://www.axiang.idv.tw/blog/」,之後我們可以選擇「按鈕呈現的形式」,上圖的是「Standard版」,是有文案的版本。

圖:另一種「Button_Count」,呈現的就單純只有按鈕和計數。

圖:下面我們可以選擇是否要開啟頭像顯示的功能,如果不要,請將「Show Faces」的Checkbox打勾取消掉,另外下面的「Width」是決定這個功能區塊的寬度,請依你要置放位置的左右寬度來設定。至於下面的「文案呈現(Verb to display)」則是可以選擇在說明文案中顯示「喜歡(Like)」或是「Recommend(推薦)」,如果你前面的按鈕形式已經選擇沒有文案的版本,那就不需要理會這裡的設定了。上圖右上顯示的是「Like」的文案。

圖:這張圖右上顯示的是「Recommend」的文案。

圖:字型的部份只有英文的部份可以變化。

圖:在配色的部份,有兩種可以選,圖上右上預覽顯示的是「輕色調(Light)」的效果。

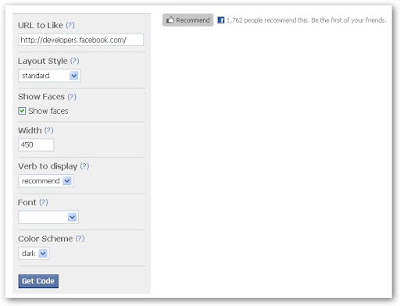
圖:另一個是「重色調(Dark)」的效果,如圖右上所示。

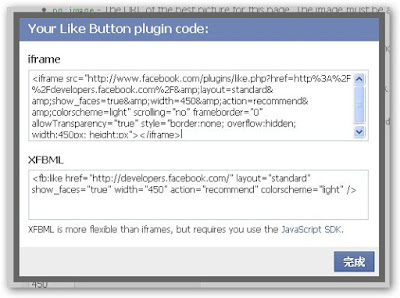
圖:設定完成後按下「Get Code」會跳出兩種不同的程式碼,我們需要的是上面的「iFrame」版本。

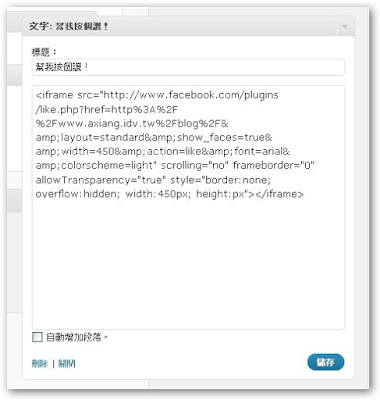
圖:由於「Like Button」預設是只能推單一網址,因此我把這部份的程式碼放在側欄,讓使用者可以針對阿祥的網誌進行推薦,我們可以直接到Wordpress後台的「外觀」中的「模組」,直接開一個支援「Html」的區塊,將剛剛複製的程式碼給貼上就ok了!

圖:呈出來的效果就是這樣囉!
支援動態網址的修改
修改的方式其實還蠻簡單的,下面是從臉書Like Button工具生成的程式碼:
<iframe src="http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.axiang.idv.tw%2Fblog%2F&layout=standard&show-faces=true&width=450&action=like&colorscheme=light" scrolling="no" frameborder="0″ allowTransparency="true" style="border:none; overflow:hidden; width:500px; height:60px"></iframe>
我們需要把其中的這一段(就是原本我們設定網址的地方):
like.php?href=http%3A%2F%2Fwww.axiang.idv.tw%2Fblog%2F
改成下面這樣:
like.php?href=<?php echo urlencode(get_permalink($post->ID)); ?>

圖:接下來把修改好的網址,貼到單篇文章(Single.php)的程式碼中,你可以在Wordpress後台的「外觀」中的「編輯」中找到(在右邊的清單裡),但記得編輯前確認一下你的佈景主題檔案的屬性是可以被編輯覆寫的。我自己是把Code包在一個div底下,避免版型會跑掉,另外我也加入了「★喜歡這篇文章嗎?幫我按個“讚”!」這行文案,你可以依自己的需求來決定是否要加入。

圖:設定完成後,臉書的的Like Button就會在文章指定位置處出現按讚的功能區塊了。不過如果還沒有人按過讚,在按鈕下面還是會有一些留白的區塊,因此在置放程式碼時,建議可以考量一下整體版型是否美觀,來調整置放的地方。

圖:被按讚之後,會在按鈕的臉書使用者個人塗鴨牆上顯示,上圖下面這一行是「單一網址按讚」的效果,上面的則是「動態網址按讚」的效果。
|